一、Ajax概述
1.什么是同步,什么是异步
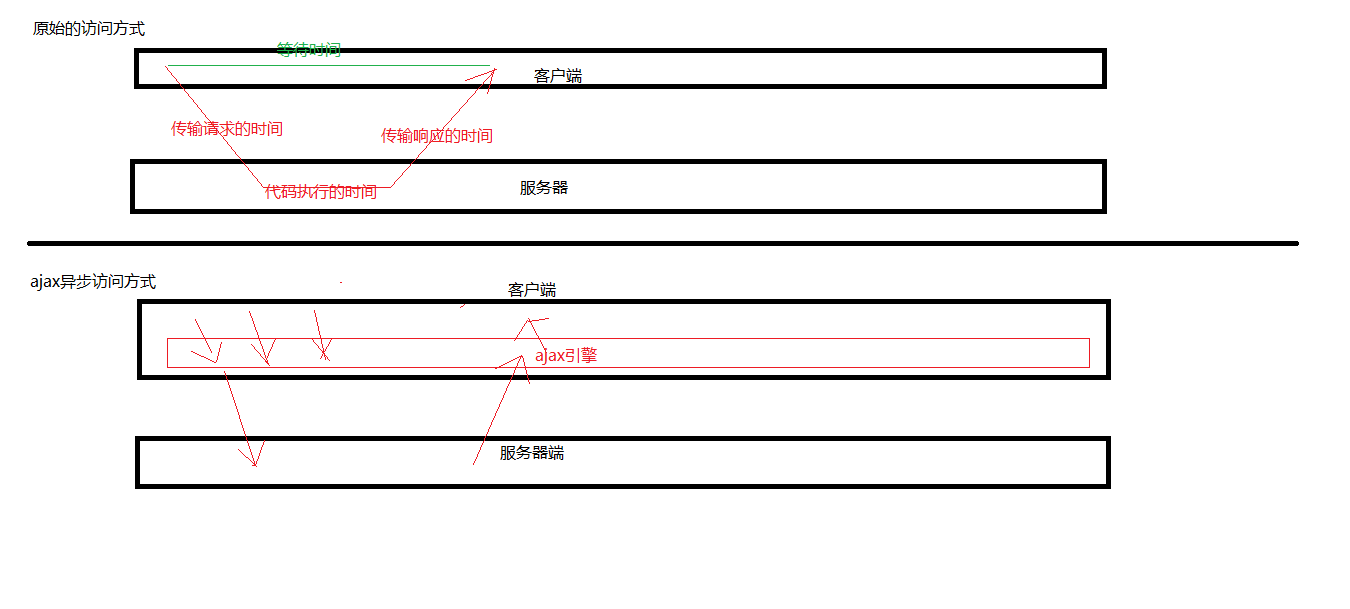
- 同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待 卡死状态
- 异步现象:客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随 意做其他事情,不会被卡死
2.Ajax的运行原理
- 页面发起请求,会将请求发送给浏览器内核中的Ajax引擎,Ajax引擎会提交请求到服务器端,在这段时间里,客户端可以任意进行任意操作,直到服务器端将数据返回 给Ajax引擎后,会触发你设置的事件,从而执行自定义的js逻辑代码完成某种页面功能。
二、js原生的Ajax技术(了解)
js原生的Ajax其实就是围绕浏览器内内置的Ajax引擎对象进行学习的,要使用js原 生的Ajax完成异步操作,有如下几个步骤:
- 创建Ajax引擎对象
- 为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎)
- 绑定提交地址
- 发送请求
- 接受响应数据
function fn1() {
// 1. 创建Ajax引擎对象----所有操作都是通过引擎对象
var xmlHttp = new XMLHttpRequest();
// 2. 为Ajax引擎对象绑定监听(监听服务器已将数据响应给引擎)
xmlHttp.onreadystatechange = function (ev) {
if(xmlHttp.readyState == 4&& xmlHttp.status == 200){//连接成功切是正常访问才要数据
// 5. 接受响应数据
var res = xmlHttp.responseText;
document.getElementById("span1").innerHTML = res;
}
}
// 3. 绑定提交地址
xmlHttp.open("GET","/ajaxServlet?name=lisi",true);//传递方式,服务器地址,是否异步
// 4. 发送请求
xmlHttp.send();
}
注意:如果是post提交,在发送请求之前设置一个头
xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded");