vue模版
六、 模板 1. 简介 Vue.js使用基于HTML的模板语法,可以将DOM绑定到Vue实例中的数据 模板就是{{}},用来进行数据绑定,显示在页面中 也称为Mustache语法 2. 数据绑定的方式 a.双向绑定 v-model b.单向绑定 方式1:使用两对大括号{{}},可能会出现闪烁的问题,可以使用v-cloak解决 方式2:使用v-tex…
|
488
|
|
82 字
|
4 分钟
vue事件和属性
五、 事件和属性 1. 事件 1.1 事件简写 v-on:click="" 简写方式 @click="" 1.2 事件对象$event 包含事件相关信息,如事件源、事件类型、偏移量 target、type、offsetx 1.3 事件冒泡 阻止事件冒泡: a)原生js方式,依赖于事件对象 b)vue方式,不依赖于事件对象 @click.stop 1…
|
453
|
|
309 字
|
12 分钟
vue常用指令
1. 什么是指令? 用来扩展html标签的功能 angular中常用的指令: ng-model ng-repeat ng-click ng-show/ng-hide ng-if 2. vue中常用的指令 v-model 双向数据绑定,一般用于表单元素 <!DOCTYPE html> <html lang="en"> <…
|
414
|
|
333 字
|
10 分钟
vue入门
一、 Vue.js简介 1. Vue.js是什么 Vue.js也称为Vue,读音/vju:/,类似view,错误读音v-u-e 版本:v1.0 v2.0 是一个构建用户界面的框架 是一个轻量级MVVM(Model-View-ViewModel)框架,和angular、react类似,其实就是所谓的数据双向绑定 数据驱动+组件化的前端开发(核心思想)…
|
591
|
|
428 字
|
4 分钟
jQuery的Ajax
jquery是一个优秀的js框架,自然对js原生的ajax进行了封装,封装后的ajax的操 作方法更简洁,功能更强大,与ajax操作相关的jquery方法有如下几种,但开发中经常使用的有三种: $.get(url, [data], [callback], [type]) $.post(url, [data], [callback], [type])…
|
606
|
|
346 字
|
3 分钟
Json数据格式
json是一种与语言无关的数据交换的格式,作用: 使用ajax进行前后台数据交换 移动端与服务端的数据交换 1.Json的格式与解析 json有两种格式: 1. 对象格式:{"key1":obj,"key2":obj,"key3":obj...} 2. 数组/集合格式:[obj,obj,obj...] 例如:user对象 用json数据格式表示 {…
|
1,023
|
|
234 字
|
3 分钟
js原生Ajax
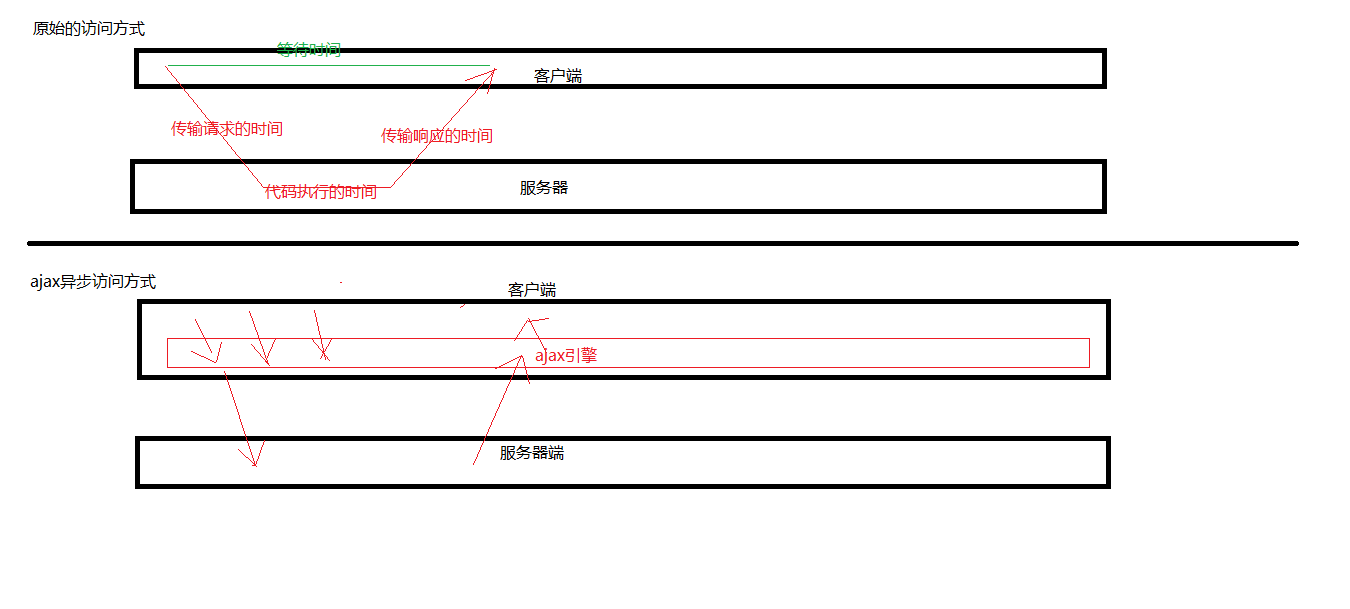
同步现象:客户端发送请求到服务器端,当服务器返回响应之前,客户端都处于等待 卡死状态;异步现象
客户端发送请求到服务器端,无论服务器是否返回响应,客户端都可以随 意做其他事情,不会被卡死
|
817
|
|
403 字
|
3 分钟
File类
回想之前写过的程序,数据都是在内存中,一旦程序运行结束,这些数据都没有了,等下次再想使用这些数据,可是已经没有了。那怎么办呢?能不能把运算完的数据都保存下来,下次程序启动的时候,再把这些数据读出来继续使用呢?其实要把数据持久化存储,就需要把内存中的数据存储到内存以外的其他持久化设备(硬盘、光盘、U盘等)上
|
1,025
|
|
1560 字
|
23 分钟
安全
线程安全 如果有多个线程在同时运行,而这些线程可能会同时运行这段代码。程序每次运行结果和单线程运行的结果是一样的,而且其他的变量的值也和预期的是一样的,就是线程安全的。 解决思想:当一个线程进入数据操作的时候,无论是否休眠,其他线程只能等待。 通过线程休眠,出现安全问题 解决安全问题,java程序,提供了一个技术叫做同步技术 公式: synchro…
|
865
|
|
1092 字
|
19 分钟